1、创建和部署hello world
以root用户身份在根目录下创建www目录,www目录下创建hello文件夹,里面就一个文件,hello.js,内容如下:
const http = require('http')
http.createServer(function(req,res) {
res.writeHead(200,{'Content-Type':'text/plain'})
res.end('hello world')
}).listen(8081)
console.log('server test')
以上是一个最简单的node服务,执行 node hello.js,服务输出 hello world,但是如果关闭执行命令,服务就断了,刷新页面就不能输出 hello world 了。如何实现在关闭服务的时候页面还能显示内容呢?
2、服务常驻
要想实现服务常驻,这里需要借用 pm2 管理工具,上一章已经在服务器中安装了 pm2,这里了解一下 pm2 常用的命令:
pm2 start project启动项目pm2 list查看启动的应用pm2 show project查看详细信息pm2 logs查看当前信息pm2 stop project停止应用pm2 delete project删除应用pm2 restart project重启应用
3、启动服务
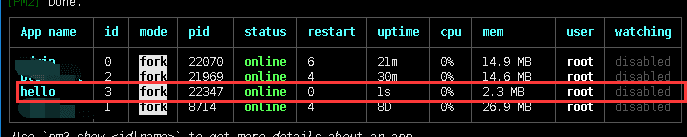
执行 pm2 start hello.js 让服务跑起来,在浏览器地址栏上输入:http://XXX.XXX.XXX.XXX(你服务器的 IP),页面就会显示 hello world。执行 pm2 list 界面如下:

这样服务器环境就可以用了。



评论区