
外部跳微信小程序
H5链接跳小程序
-
开放标签
- 跳转小程序:
wx-open-launch-weapp - 用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。H5通过开放标签打开小程序的场景值为1167。
- 跳转小程序:
-
开放对象
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
-
代码用例
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
<script>
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
</script>
静态网站H5跳小程序
- 非个人主体并且已认证的(微信认证)小程序,使用云开发静态网站托管的网页,可以免鉴权跳转任意合法合规的小程序。即可以在微信内部浏览器的H5跳转小程序,也可以在微信外部浏览器或其他部分App(如企业微信、QQ等)跳转微信小程序。
参考链接
- 开放标签说明文档
- demo体验
- 静态网站H5跳小程序
App跳小程序
- App主动分享小程序卡片
- 配置小程序原始ID
- 配置小程序页面路径
- 配置小程序消息title、desc、图片等信息
WXMiniProgramObject miniProgramObj = new WXMiniProgramObject();
miniProgramObj.webpageUrl = "http://www.qq.com"; // 兼容低版本的网页链接
miniProgramObj.miniprogramType = WXMiniProgramObject.MINIPTOGRAM_TYPE_RELEASE;// 正式版:0,测试版:1,体验版:2
miniProgramObj.userName = "gh_d43f693ca31f"; // 小程序原始ID
miniProgramObj.path = "/pages/media"; // 小程序页面路径
WXMediaMessage msg = new WXMediaMessage(miniProgramObj);
msg.title = "小程序消息Title"; // 小程序消息title
msg.description = "小程序消息Desc"; // 小程序消息desc
msg.thumbData = getThumb(); // 小程序消息封面图片,小于128k
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("miniProgram");
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneSession; // 目前只支持会话
api.sendReq(req);
- App拉起小程序功能
- 已通过认证的开放平台账号,其移动应用可以跳转至任何合法的小程序,且不限制跳转的小程序数量。
- 未通过认证的开放平台账号,其移动应用仅可以跳转至同一开放平台账号下小程序。
- 移动应用未上架时,每天最多跳转小程序100次。
String appId = "wxd930ea5d5a258f4f"; // App的AppId
IWXAPI api = WXAPIFactory.createWXAPI(context, appId);
WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
req.userName = "gh_d43f693ca31f"; // 小程序原始ID
req.path = path; // 可带参路径
req.miniprogramType = WXLaunchMiniProgram.Req.MINIPTOGRAM_TYPE_RELEASE;
api.sendReq(req);
参考链接
- 分享与收藏功能/Android开发手册
- App拉起小程序功能/Android开发示例
短信跳小程序
- 境内非个人主体的认证小程序,开通静态网站后,可通过免鉴权短信跳转小程序。
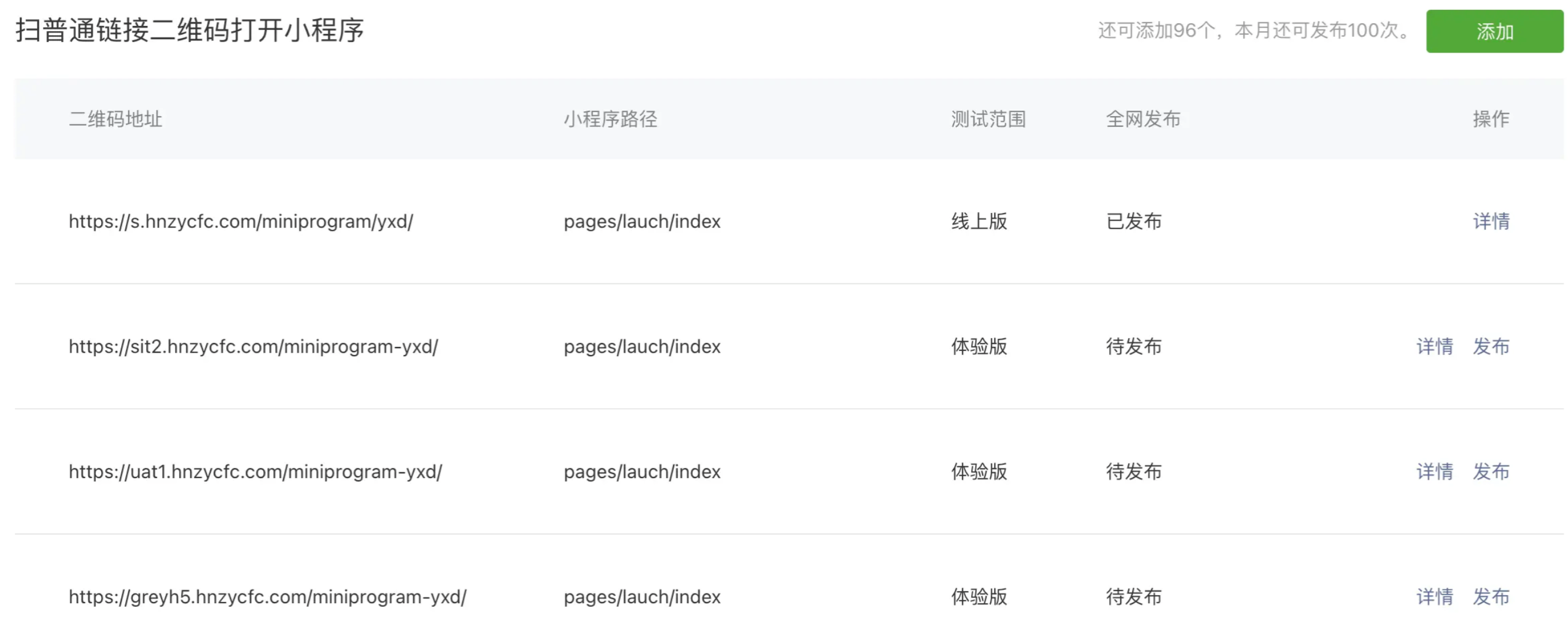
微信扫码跳小程序
- 配置二维码规则,扫码后跳转小程序。


onLoad: function (options) {
if (options.q) {
// 扫码进来的
...
}
}
微信公众号跳小程序
- 小程序后管、公众号后管都须做依赖关联。
小程序跳外部
小程序跳H5链接
- 使用
web-view组件。
小程序跳APP
- 使用
button组件的open-type="launchApp"。
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打开APP</button>
Page({
launchAppError (e) {
console.log(e.detail.errMsg)
}
})
小程序分享到微信
onShareAppMessage() {
const { defaultShareTitle, query, defaultShareImg } = GlobalData;
return {
title: defaultShareTitle,
path: `pages/lauch/index?${queryString.stringfy(query)}`,
imageUrl: defaultShareImg,
};
}



评论区