-
缓冲几何体是什么
-
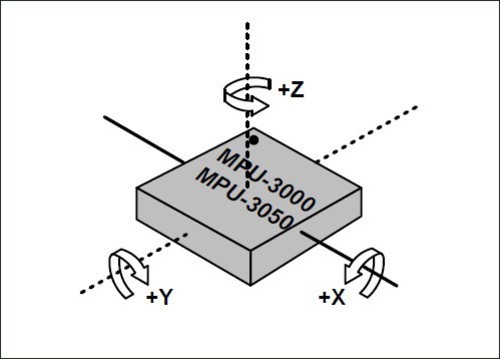
three.js中DeviceOrientationControls.js(实现陀螺仪模块)的解析及使用
-
给新手的three.js入门讲解(二)
-
给新手的three.js入门讲解(一)
-
Three.js之材质篇
-
three.js中OrbitControls.js的属性与方法
-
three.js基础概念
-
three.js中常用的3种材质
-
three.js起步
-
Three.js入门——五步构建立体模型
-
上手three.js需要什么基础?
-
如何选中three场景中渲染出来的物体——射线(raycaster)
-
Three.js常用API及说明