最新文章:
- 你不曾察觉的隐患:危险的 target="_blank" 与 “opener”
- 如何在https页面中引入 http 资源
- 如何在Mac上安装 ADB (Android Debug Bridge)及连接Android设备
- 【2018年云栖大会】当小程序遇上AR,黑科技营销还能这样玩
- 十个JavaScript 中学习的重点
-
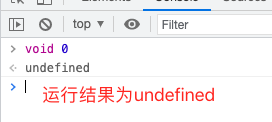
在JavaScript中void 0 表示什么意思
-
node.js版本管理工具n的使用
-
JavaScript判断变量数据类型的方法
-
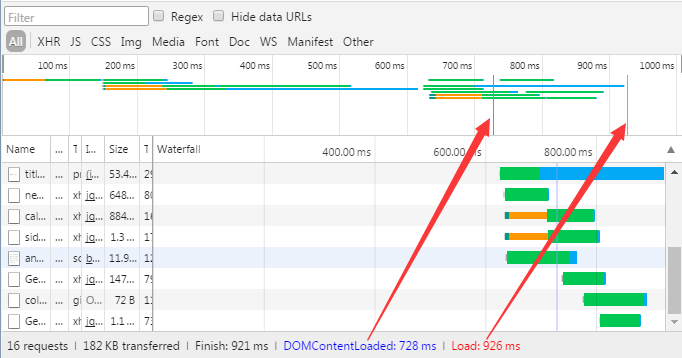
聊聊DOMContentLoaded与load的区别
-
DOM元素属性快速查看器
-
JS 中的require 和 import 的区别
-
javascript中try catch的用法
-
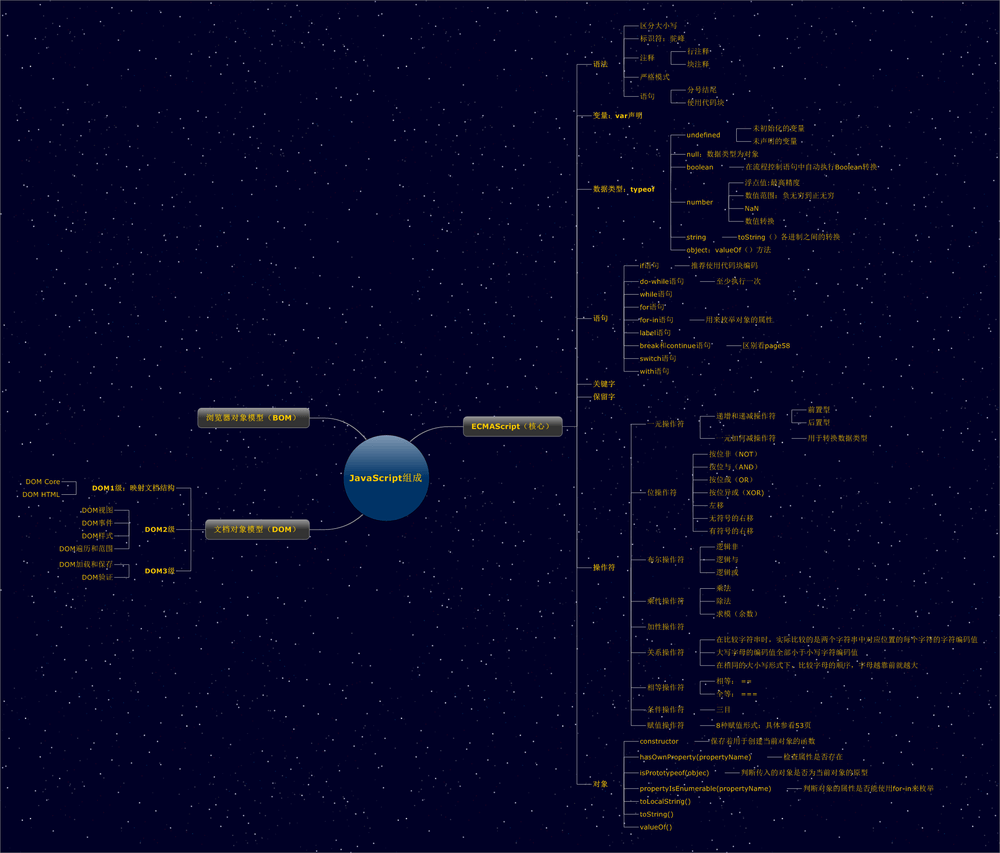
javascript 高级程序设计各章节学习思维导图
-
写好JavaScript条件语句的5条守则
-
十个JavaScript 中学习的重点
-
关于url、href、src
-
JS压缩报时报missing name after . operator错误处理