什么是HTTPS?
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https:URL表明它使用了HTTP,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。
问题描述
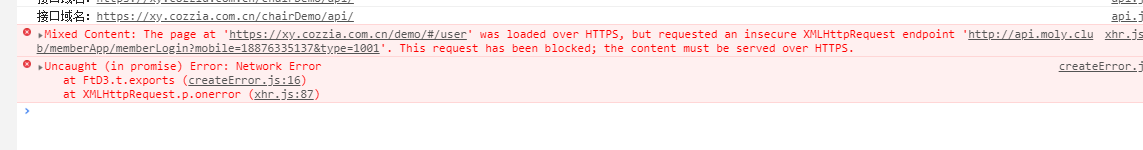
浏览器默认是不允许在HTTPS里面引用HTTP资源的,引用会在控制台报如下错误提。而且如果在一个HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉的。Chrome 21之后,在SSL加密页面embed非SSL的Flash会怎样呢?会被默默的屏蔽掉,只留下一句console报告。

解决办法
相对协议
如果你的网站同时准备了 https 资源和 http 资源,那么,可以使用相对协议可以帮助你实现当网站引入的都是 http 资源,网站域名更换为 https 后的无缝切换。
具体使用方法为:
<img src="//domain.com/img/logo.png">
简而言之,就是将URL的协议(http、https)去掉,只保留//及后面的内容。这样,在使用https的网站中,浏览器会通过https请求URL,否则就通过http发送请求。
附注:如果是浏览本地文件,浏览器通过file://协议发送请求,导致请求失败,因此本地测试最好是搭建一个本地服务器。
HTML5 Boilerplate 使用相对协议请求 Google CDN 中的 jQuery ,使用方式为:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script>
<script>!window.jQuery && document.write(unescape('%3Cscript src="js/libs/jquery-1.4.2.js"%3E%3C/script%3E'))</script>
上面的例子中除了引用 Google CDN 中的文件外,还添加了一个本地 jQuery 链接,以便连接 Google CDN 失败后,使用本地副本。代码判断过程为:
首先检查 jquery 对象是否存在,如果存在,证明 Google CDN 运行正常;
如果不存在,则说明连接 Google CDN 失败,引入本地 jQuery 库。
本猿认为,在国内相对特殊的网络环境中,Google CDN 请求缓慢甚至失败常有,因此不推荐引用 Google CDN 托管的各种库。即便有备用链接,浏览器还是会多次尝试请求 Google CDN 中的文件,这个过程可谓漫长,严重影响页面载入速度。
使用 iframe
使用 iframe 的方式引入 http 资源,比如在 https 里面播放优酷的视频,我们可以先在一个 http 的页面里播放优酷视频,然后将这个页面嵌入到 https 页面里就可以了。
<div class="video_content">
<iframe height=148 width=220 src="http://player.youku.com/embed/XMTU4MTY4OTg5Mg==" frameborder=0 allowfullscreen></iframe>
</div>
另外一个典型的例子是在 https 页面里通过 Ajax 的方式请求 http 资源,Chrome 是不允许直接 Ajax 请求 http 的。如果两个页面的内容都可以控制的话,当前窗口可以 iframe 窗口进行通信。
其他用法
这个小技巧同样适用于 CSS :
.omg { background: url(//websbestgifs.net/kittyonadolphin.gif); }
附注:<link>或@import引入样式表时使用相对协议,IE7、IE8 会下载文件两次。
参考资料:



评论区